In this demo we will be creating an example PDF/email/docx document using the API, this will show you how our product can help you improve your operations.

First start off by generating an API key to work with
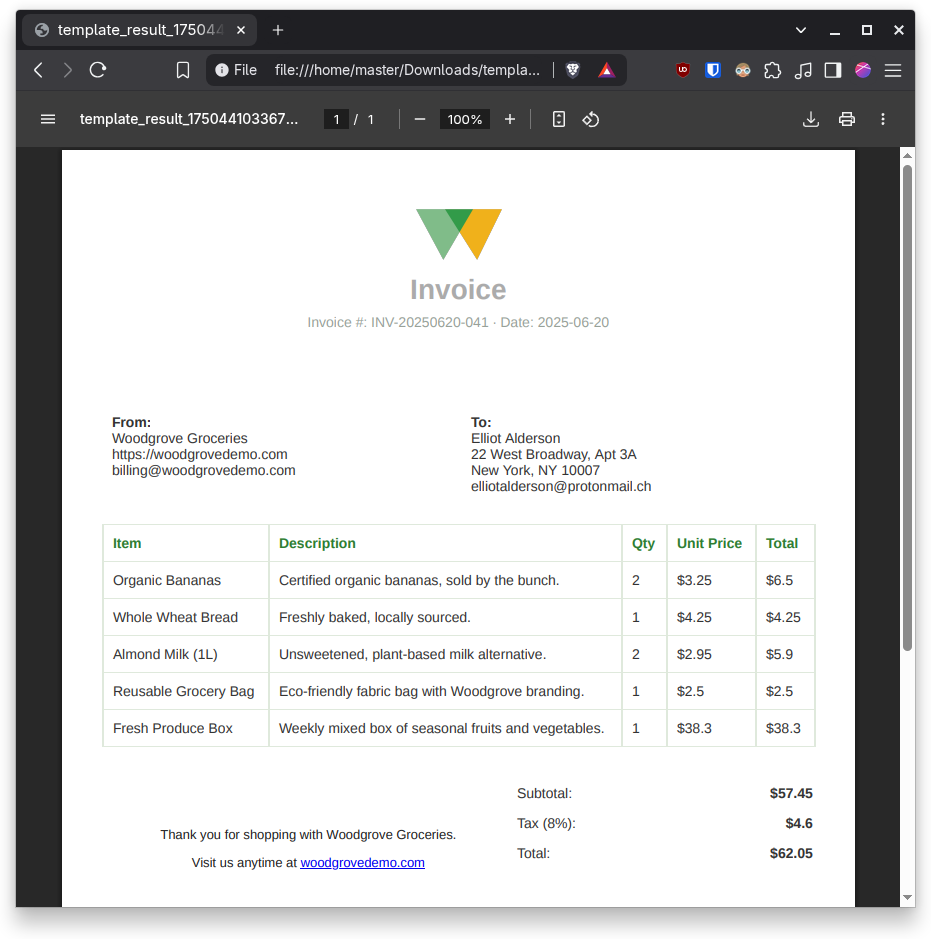
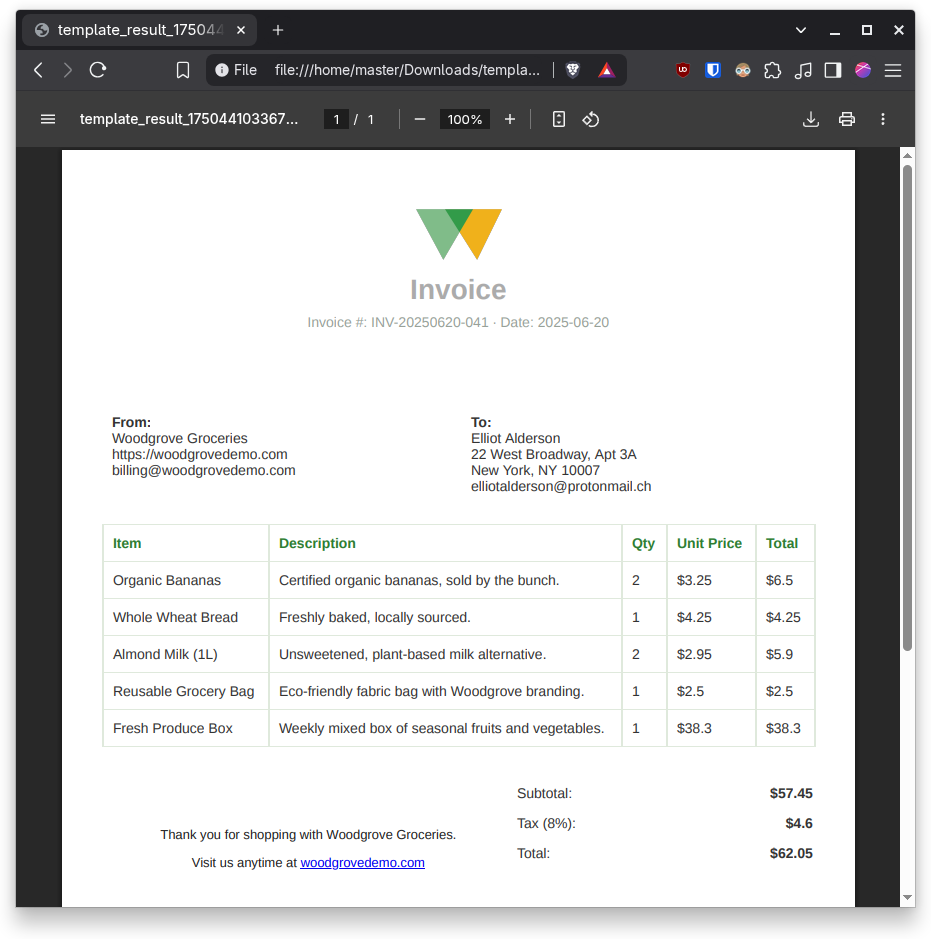
For this example we'll make an example invoice
Liquid Template (HTML):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Invoice #{{ order.id }}</title>
<style>
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, sans-serif;
color: #333;
padding: 40px;
max-width: 800px;
margin: auto;
background-color: #f6f9f5;
}
.header {
background-color: #4caf50;
color: white;
padding: 20px;
border-radius: 8px;
text-align: center;
margin-bottom: 40px;
}
.header img {
height: 50px;
margin-bottom: 10px;
}
.meta {
font-size: 14px;
margin-top: 8px;
color: #e8f5e9;
}
h1 {
font-size: 28px;
margin: 0;
}
.info-table,
.items {
width: 100%;
border-collapse: collapse;
margin-top: 20px;
}
.info-table td {
vertical-align: top;
padding: 10px;
font-size: 14px;
}
.items th,
.items td {
border: 1px solid #dfe9dc;
padding: 10px;
text-align: left;
font-size: 14px;
}
.items th {
background-color: #e8f5e9;
font-weight: 600;
color: #2e7d32;
}
.totals {
margin-top: 30px;
float: right;
width: 300px;
font-size: 14px;
}
.totals td {
padding: 6px 0;
}
.totals .label {
text-align: left;
}
.totals .value {
text-align: right;
font-weight: 600;
}
.footer {
text-align: center;
margin-top: 80px;
font-size: 13px;
color: #777;
}
</style>
</head>
<body>
<div class="header">
<img src="https://bouwf.actor/public/samples/logos/woodgrove-logo.png" alt="Woodgrove Logo" />
<h1>Invoice</h1>
<p class="meta">Invoice #: {{ order.id }} · Date: {{ order.date }}</p>
</div>
<table class="info-table">
<tr>
<td>
<strong>From:</strong><br />
Woodgrove Groceries<br />
https://woodgrovedemo.com<br />
billing@woodgrovedemo.com
</td>
<td>
<strong>To:</strong><br />
Elliot Alderson<br />
22 West Broadway, Apt 3A<br />
New York, NY 10007<br />
elliotalderson@protonmail.ch
</td>
</tr>
</table>
<table class="items">
<thead>
<tr>
<th>Item</th>
<th>Description</th>
<th>Qty</th>
<th>Unit Price</th>
<th>Total</th>
</tr>
</thead>
<tbody>
{% for item in order.items %}
<tr>
<td>{{ item.name }}</td>
<td>{{ item.description }}</td>
<td>{{ item.quantity }}</td>
<td>{{ item.unit_price | prepend: "$" }}</td>
<td>{{ item.total | prepend: "$" }}</td>
</tr>
{% endfor %}
</tbody>
</table>
<table class="totals">
<tr>
<td class="label">Subtotal:</td>
<td class="value">${{ order.subtotal }}</td>
</tr>
<tr>
<td class="label">Tax ({{ order.tax_rate }}%):</td>
<td class="value">${{ order.tax }}</td>
</tr>
<tr>
<td class="label">Total:</td>
<td class="value">${{ order.total }}</td>
</tr>
</table>
<div class="footer">
<p>Thank you for shopping with Woodgrove Groceries.</p>
<p>Visit us anytime at <a href="https://woodgrovedemo.com">woodgrovedemo.com</a></p>
</div>
</body>
</html>
JSON Data:
{
"order": {
"id": "INV-20250620-041",
"date": "2025-06-20",
"tax_rate": 8,
"subtotal": 57.45,
"tax": 4.60,
"total": 62.05,
"items": [
{
"name": "Organic Bananas",
"description": "Certified organic bananas, sold by the bunch.",
"quantity": 2,
"unit_price": 3.25,
"total": 6.50
},
{
"name": "Whole Wheat Bread",
"description": "Freshly baked, locally sourced.",
"quantity": 1,
"unit_price": 4.25,
"total": 4.25
},
{
"name": "Almond Milk (1L)",
"description": "Unsweetened, plant-based milk alternative.",
"quantity": 2,
"unit_price": 2.95,
"total": 5.90
},
{
"name": "Reusable Grocery Bag",
"description": "Eco-friendly fabric bag with Woodgrove branding.",
"quantity": 1,
"unit_price": 2.50,
"total": 2.50
},
{
"name": "Fresh Produce Box",
"description": "Weekly mixed box of seasonal fruits and vegetables.",
"quantity": 1,
"unit_price": 38.30,
"total": 38.30
}
]
}
}
Now that we have both our data and our API key we can get started crafting our request, in this case we will be creating a PDF document, but for an Email or DOCX the same will apply.
cURL example:
curl --request POST \
--url https://dash.liquidtemplater.com/items/template_request \
--header 'Authorization: Bearer YOUR_BEARER_API_KEY_HERE_1234578' \
--header 'accept: application/json, text/plain, */*' \
--header 'accept-language: nl-NL,nl;q=0.9,en-US;q=0.8,en;q=0.7' \
--header 'cache-control: no-cache' \
--header 'content-type: application/json' \
--header 'origin: https://dash.liquidtemplater.com' \
--header 'pragma: no-cache' \
--header 'priority: u=1, i' \
--header 'referer: https://dash.liquidtemplater.com/admin/liquid-template-editor/editor' \
--header 'sec-ch-ua: "Google Chrome";v="137", "Chromium";v="137", "Not/A)Brand";v="24"' \
--header 'sec-ch-ua-mobile: ?0' \
--header 'sec-ch-ua-platform: "Linux"' \
--header 'sec-fetch-dest: empty' \
--header 'sec-fetch-mode: cors' \
--header 'sec-fetch-site: same-origin' \
--header 'user-agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/137.0.0.0 Safari/537.36' \
--data '{
"data": {
"order": {
"id": "INV-20250620-041",
"date": "2025-06-20",
"tax_rate": 8,
"subtotal": 57.45,
"tax": 4.6,
"total": 62.05,
"items": [
{
"name": "Organic Bananas",
"description": "Certified organic bananas, sold by the bunch.",
"quantity": 2,
"unit_price": 3.25,
"total": 6.5
}
]
}
},
"template": "<h1>HTML content ommited for readabilities sake</h1>",
"type": "pdf"
}'
YOUR_BEARER_API_KEY_HERE_1234578 with the API key you have aquired beforeemail_to and email_from in our data object here, these will allow you to customize the sender and and receiver off the email, or this will default to your account email if not set
When we POST our request we will get a response body like this
{
"data": {
"id": "9125fdc1-a094-4464-8a5e-c5f28ee7dcca",
"status": "published",
"user_created": "233d853c-d6fe-4c34-9236-f90bd6c9eb6e",
"date_created": "2025-06-20T11:32:09.000Z",
"user_updated": null,
"date_updated": null,
"data": "{\"order\":{\"id\":\"INV-20250620-041\",\"date\":\"2025-06-20\",\"tax_rate\":8,\"subtotal\":57.45,\"tax\":4.6,\"total\":62.05,\"items\":[{\"name\":\"Organic Bananas\",\"description\":\"Certified organic bananas, sold by the bunch.\",\"quantity\":2,\"unit_price\":3.25,\"total\":6.5}]}}",
"template": "<h1>HTML content ommited for readabilities sake</h1>",
"type": "pdf",
"result": null,
"email_to": null,
"email_from": null,
"fullfilled_on": null
}
}
Notice how our result and fullfilled_on is null right now, this is because our system is still in the process of rendering our PDF, we can poll to check its progress, usually PDF's specifically are ready near within 10 seconds, and in the case off emails they are usually handled near instantaneous.
If you were trying to only send emails you could check if fullfilled_on is to confirm.
We call poll the https://dash.liquidtemplater.com/items/template_request/{id} endpoint to see if our request has been fulfilled an a result is ready.
Request:
curl --request GET \
--url https://dash.liquidtemplater.com/items/template_request/9125fdc1-a094-4464-8a5e-c5f28ee7dcca \
--header 'Authorization: Bearer YOUR_BEARER_API_KEY_HERE_1234578' \
--header 'accept: application/json, text/plain, */*' \
--header 'accept-language: nl-NL,nl;q=0.9,en-US;q=0.8,en;q=0.7' \
--header 'cache-control: no-cache' \
--header 'content-type: application/json' \
--header 'origin: https://dash.liquidtemplater.com' \
--header 'pragma: no-cache' \
--header 'priority: u=1, i' \
--header 'referer: https://dash.liquidtemplater.com/admin/liquid-template-editor/editor' \
--header 'sec-ch-ua: "Google Chrome";v="137", "Chromium";v="137", "Not/A)Brand";v="24"' \
--header 'sec-ch-ua-mobile: ?0' \
--header 'sec-ch-ua-platform: "Linux"' \
--header 'sec-fetch-dest: empty' \
--header 'sec-fetch-mode: cors' \
--header 'sec-fetch-site: same-origin' \
--header 'user-agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/137.0.0.0 Safari/537.36' \
--data '{
"data": {
"order": {
"id": "INV-20250620-041",
"date": "2025-06-20",
"tax_rate": 8,
"subtotal": 57.45,
"tax": 4.6,
"total": 62.05,
"items": [
{
"name": "Organic Bananas",
"description": "Certified organic bananas, sold by the bunch.",
"quantity": 2,
"unit_price": 3.25,
"total": 6.5
}
]
}
},
"template": "<h1>HTML content ommited for readabilities sake</h1>",
"type": "pdf"
}'
Response:
{
"data": {
"id": "9125fdc1-a094-4464-8a5e-c5f28ee7dcca",
"status": "published",
"user_created": "233d853c-d6fe-4c34-9236-f90bd6c9eb6e",
"date_created": "2025-06-20T11:32:09.000Z",
"user_updated": null,
"date_updated": "2025-06-20T11:32:11.000Z",
"data": "{\"order\":{\"id\":\"INV-20250620-041\",\"date\":\"2025-06-20\",\"tax_rate\":8,\"subtotal\":57.45,\"tax\":4.6,\"total\":62.05,\"items\":[{\"name\":\"Organic Bananas\",\"description\":\"Certified organic bananas, sold by the bunch.\",\"quantity\":2,\"unit_price\":3.25,\"total\":6.5}]}}",
"template": "<h1>HTML content ommited for readabilities sake</h1>",
"type": "pdf",
"result": "166013e8-a767-4d1f-9502-889378a7f715",
"email_to": null,
"email_from": null,
"fullfilled_on": "2025-06-20T11:32:11"
}
}
The request we see above has a GUID in the result field, this is an assetId, we can download this asset by using the /assets/id endpoint as https://dash.liquidtemplater.com/assets/166013e8-a767-4d1f-9502-889378a7f715?download=true
Again using our bearer token like before:
curl 'https://dash.liquidtemplater.com/assets/{id}?download=true' \
--header 'Authorization: Bearer YOUR_BEARER_API_KEY_HERE_1234578'
 ### For more information about our API check our [API reference](https://dash.liquidtemplater.com/admin/liquid-template-editor/api) ,need help? Feel free to [contact us](/contact)
### For more information about our API check our [API reference](https://dash.liquidtemplater.com/admin/liquid-template-editor/api) ,need help? Feel free to [contact us](/contact)